DesignGPT
There are already new streams of Figma plugins that connect creativity with the power of AI, and I am currently working on creating my own Figma plugin called Figma DesignGPT. It is currently in the development phase as of 02.11.2023.
With the emergence of AI, including LLM and Deep Learning, there have been notable transformations in both artistic and engineering professions. When it comes to prototyping and designing ideas in Figma, UX designers often find themselves in the position of writing copies and sourcing images to enhance the concept of UX design. This collaborative process involves working closely with copywriters, illustrators, and graphic designers, but it also requires additional time and effort to ensure high-quality results.
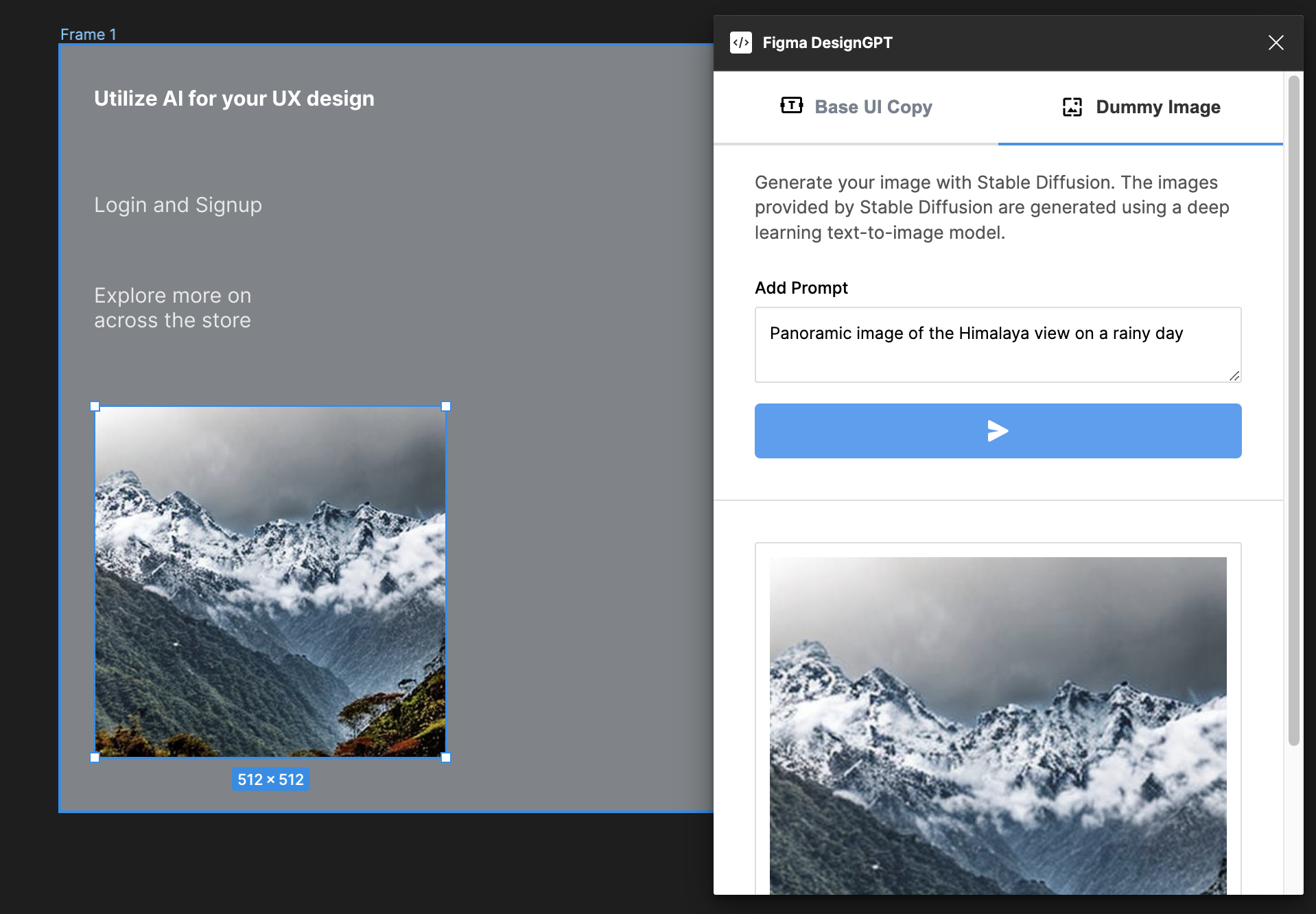
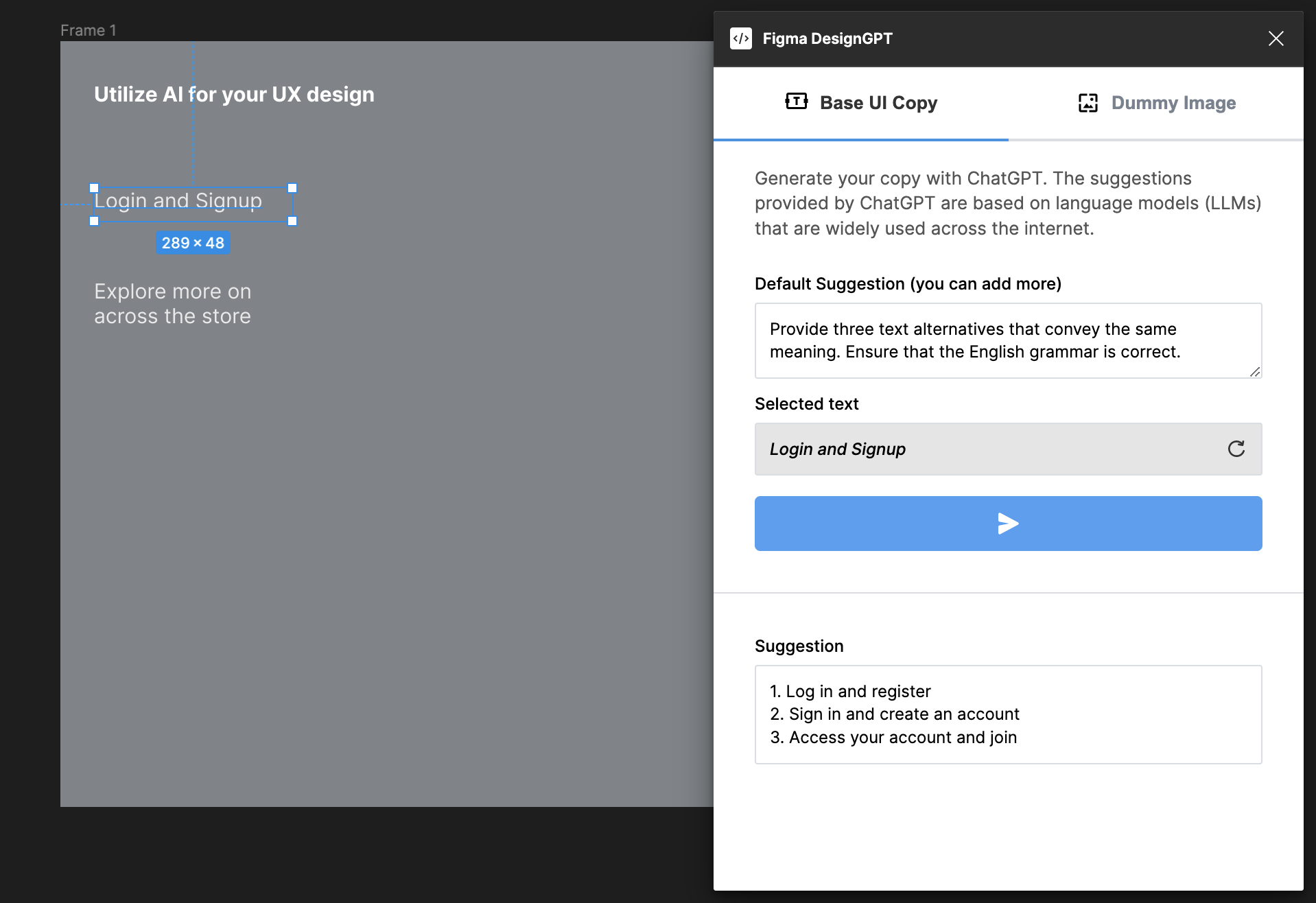
The Figma DesignGPT currently offers two features in its v0.1 release. The first feature is the ability to generate copies for UI components using the ChatGPT, providing users such as UI/UX/product designers and other stakeholders with helpful suggestions and text generation. The second feature allows users to create temporary yet high-quality images using Stable Diffusion, providing a quick and efficient way to generate visual assets based on prompts within the Figma platform.
In the next five years, we can expect a significant shift in the creative landscape as AI continues to advance. Many traditional creative roles may become automated, making way for AI-powered solutions. This transformation won't be limited to just creative fields, as even engineering positions will require new skill sets to adapt to these changes.
Rather than seeing this as a threat, it presents an opportunity for top-level creatives and engineers to evolve their skills. They will need to focus on developing a deep understanding of AI tools and concepts, as well as mastering the design and strategic aspects of product development. This will enable them to effectively leverage AI technologies and create meaningful prompts that drive innovation and push boundaries in their respective fields.
- Visit the GitHub repository provided above and clone or download the code.
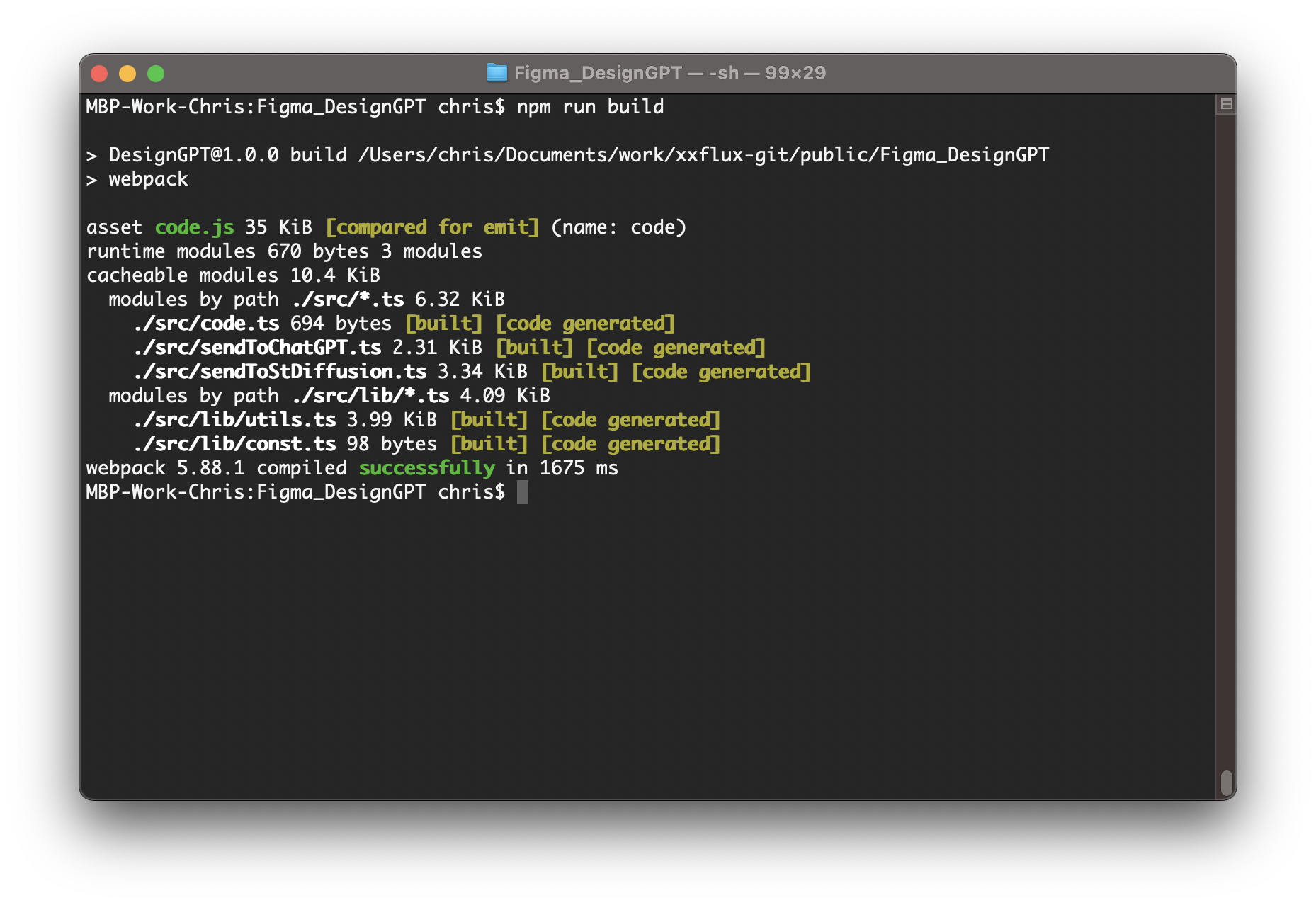
- Build the React plugin by following the instructions provided in the repository.
- Instead of using the native ChatGPT and Stable Diffusion APIs, the plugin is designed to work with RapidAPI.
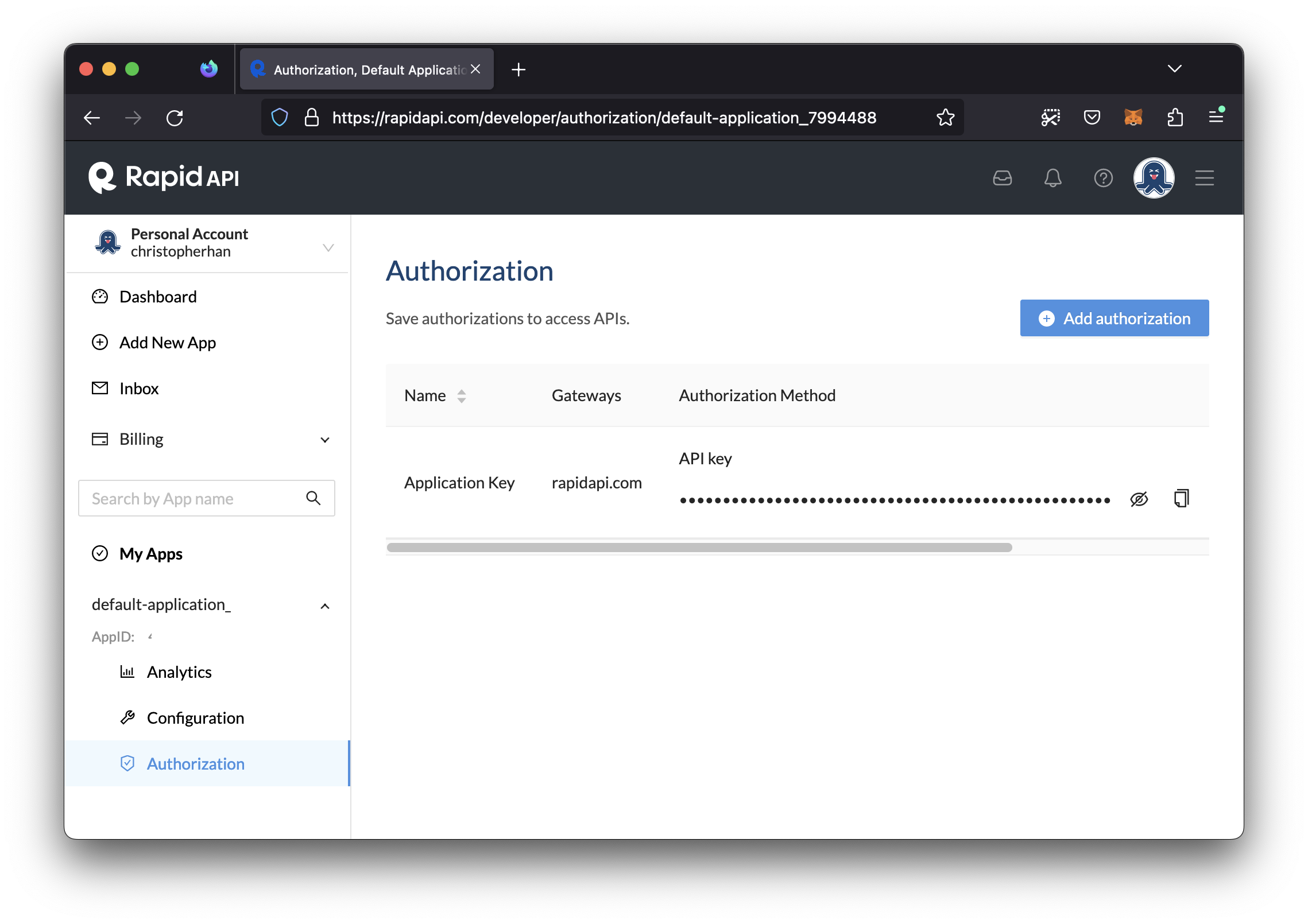
- Create a free account on RapidAPI and obtain your RapidAPI key.
- With your RapidAPI key, you can now use the ChatGPT and Stable Diffusion APIs within the limited environment offered by RapidAPI.
By using your own API key and the DesignGPT plugin, you can leverage the power of ChatGPT and Stable Diffusion to generate copies and high-quality images for your UI components, enhancing your design workflow.
-
To use the DesignGPT plugin with your own API key, you can check out the code from the provided GitHub repository and build the React plugin. Instead of utilizing the native ChatGPT and Stable Diffusion APIs, I have incorporated the RapidAPI. By creating a free account and obtaining the RapidAPI key, you can access the ChatGPT and Stable Diffusion functionalities within a limited environment.

Add the rapidAPI key in the src > lib > const.ts, then build the plugin.

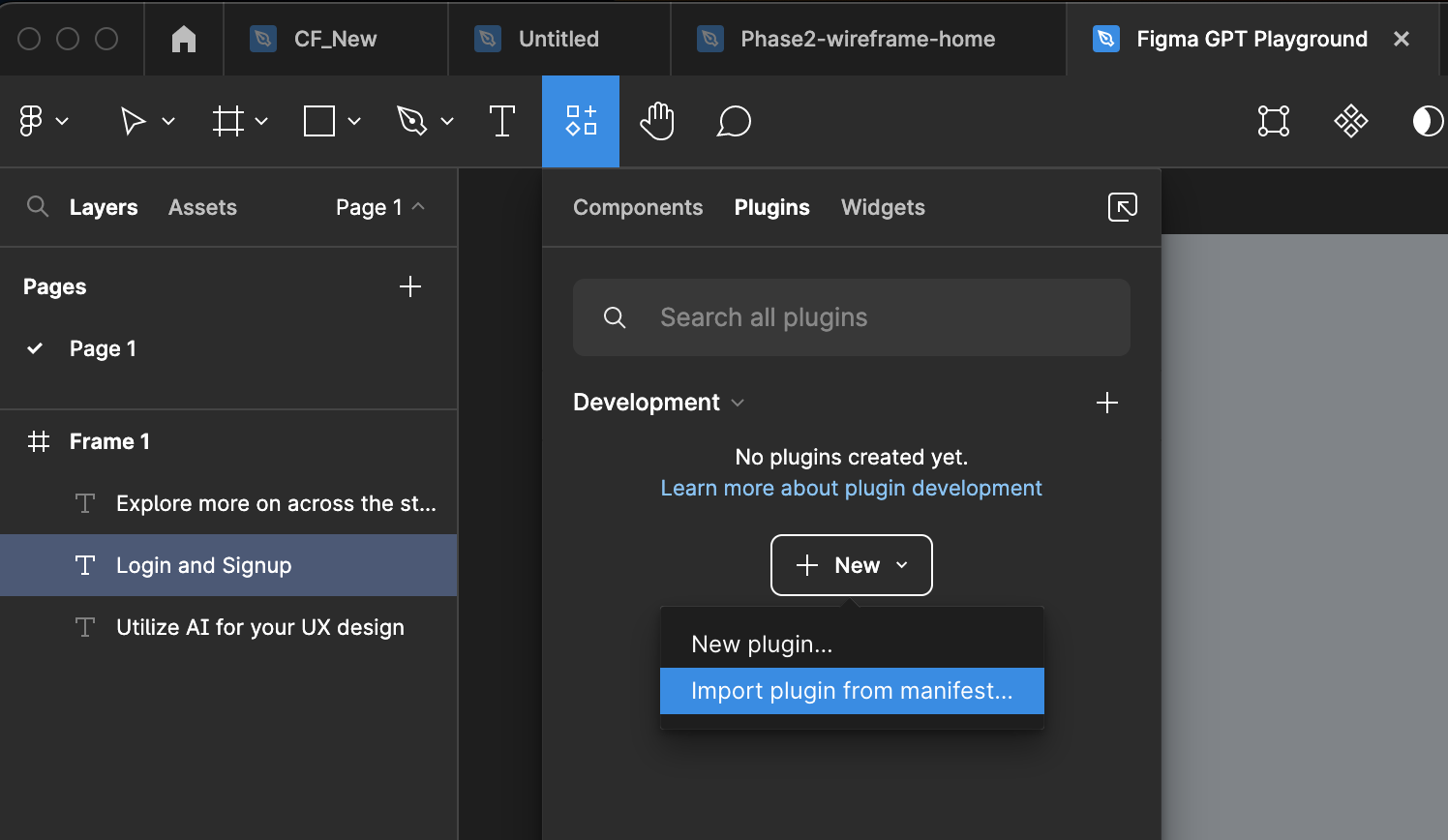
Then from the Figma, import the DesignGPT plugin via “Import plugin from manifest.json”

Go to the directory that you checked out the code from the Github, then import manifest.json file.
With the DesginGPT, you can generate any copies and placeholder images. By using the initial prompt for the generating copy - "Provide three text alternatives that convey the same meaning. Ensure that the English grammar is correct.", you get three variations of target copy(what you selected on Figma canvas).

You can generate image with simple prompt.