PinkiiSwear
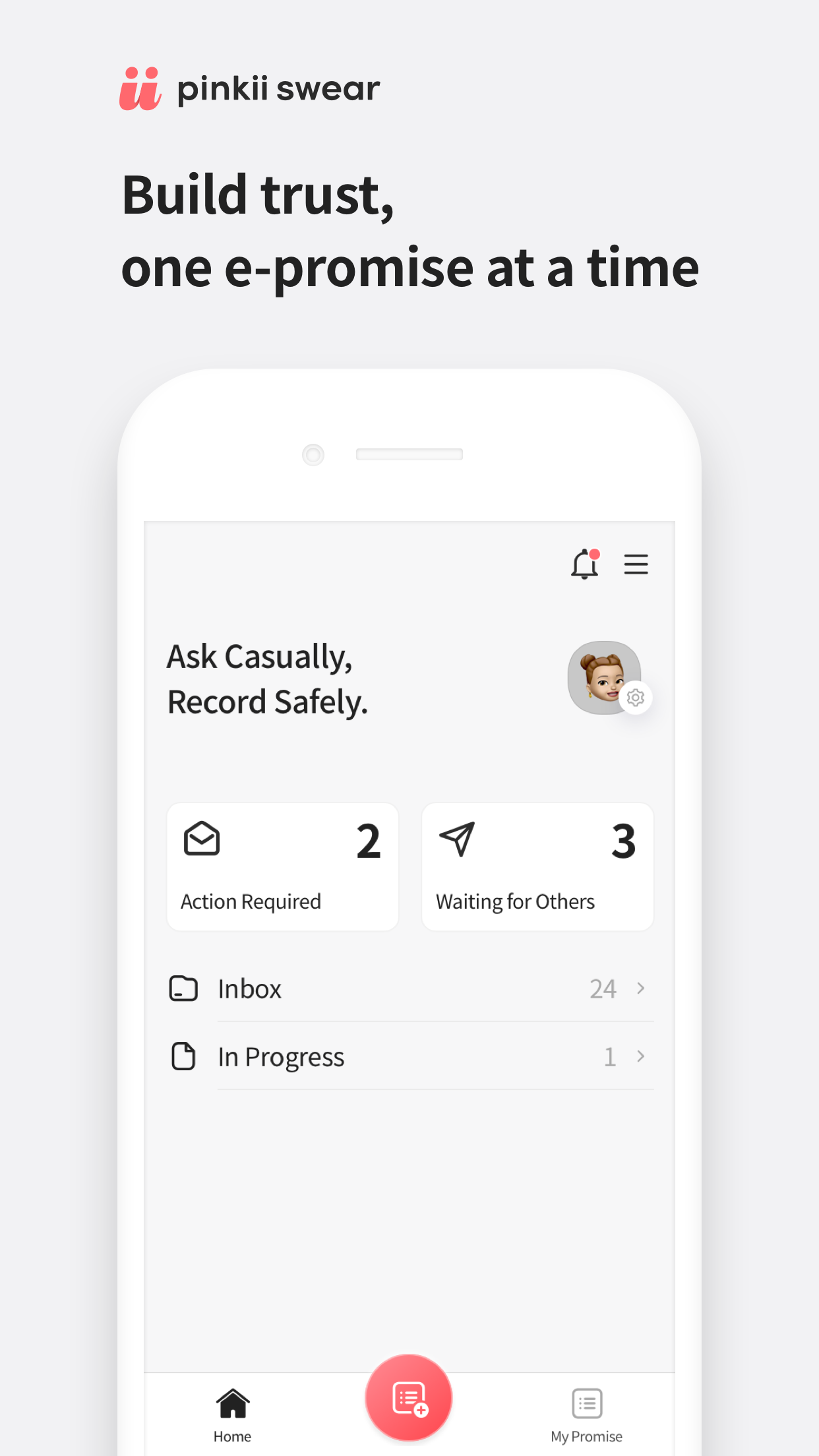
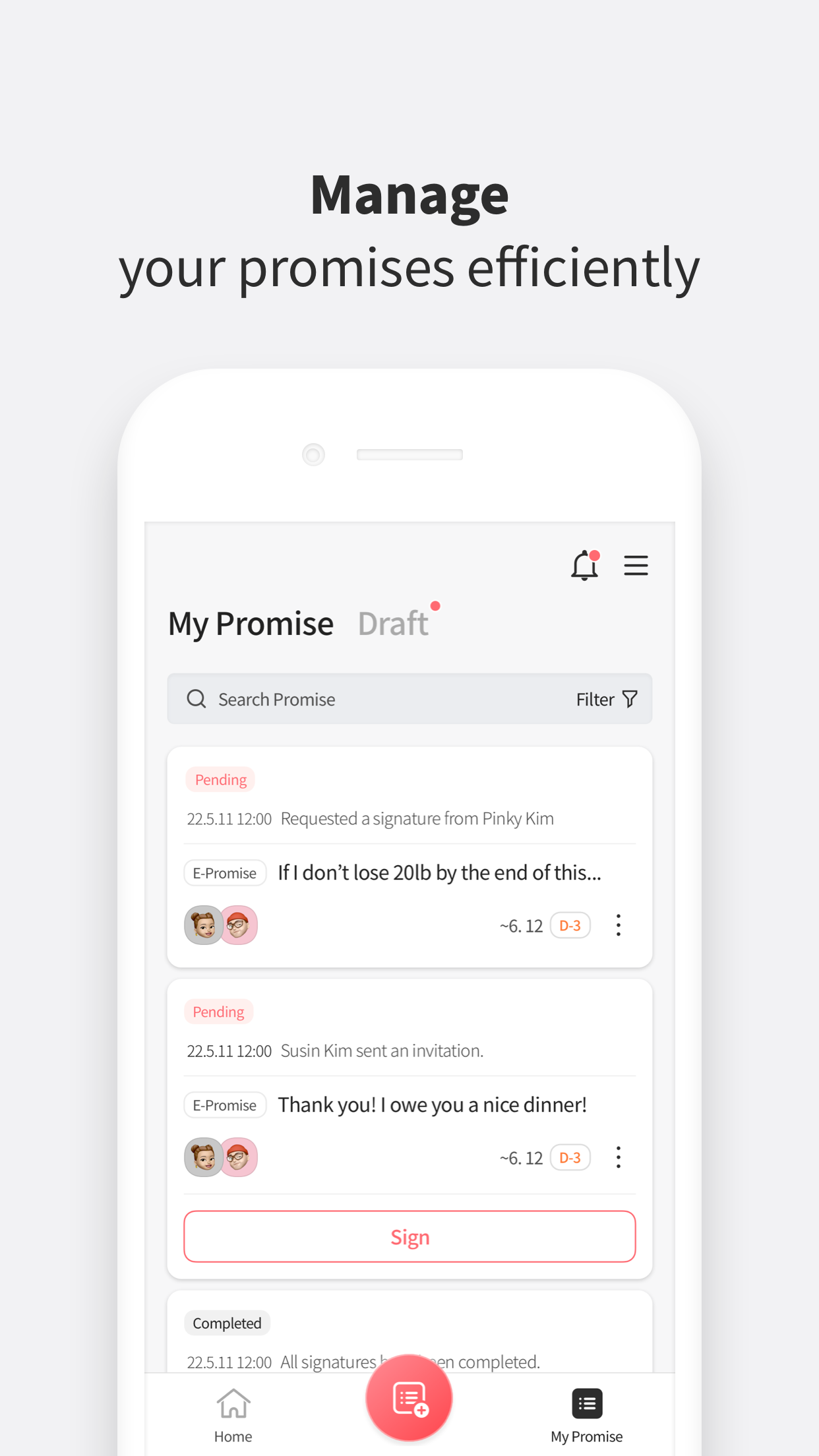
PinkiiSwear is an application that allows users to create specific promises and store them in a manageable inbox. It also keeps track of the due dates of the promises and automatically sends repeated notifications and reminders to both promise participants, enabling them to fulfill the promises.
Early stage idea visualization
MVP feature definement
MVP UX/UX design
Web & application UI/UX design




The total number of screens that I have designed is 77, divided into 23 sections. This includes web, responsive, and mobile interfaces. Additionally, I have created a style guide to ensure consistency in the product UI, allowing the entire product development team to work individually while maintaining a cohesive design.
All of my works are still subject to a non-disclosure agreement (NDA), and my intellectual property cannot be shared publicly. Therefore, I can only provide limited screenshots. However, the products are live, allowing anyone to register and experience them firsthand.
Create a promise, input title of the promise, add counterparty of the promise which is recipient of the promise, send signature request, agree on signing electronically, alot of interactions are happening in initial around of product cycle, and UX should have to be easy and quick enough, so younger target users enjoy creating promises like a game.
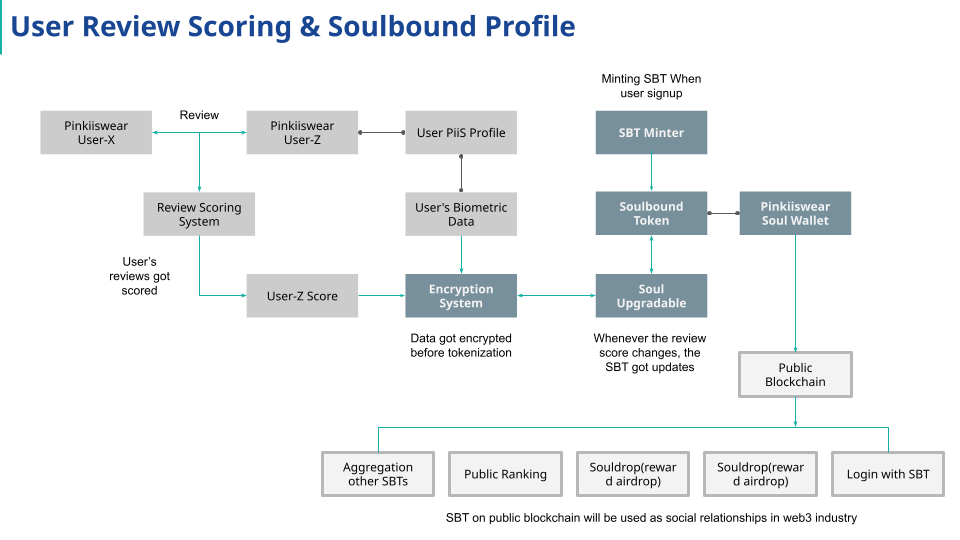
User Scoring & Soulbound Profile

Tokenizing web2 user accounts into NFTs on public/private blockchains was considered, but it is not a sustainable solution due to its lack of upgradability and transferability (although it is upgradable, not in the same way as web2). On a public blockchain, the user profile should be zero-knowledge-based, upgradable, and untransferable. The ideal solution for this is utilizing the SBT (Smart Contract based Wellat) with Account Abstraction, which fulfills these requirements perfectly.
Borrow From Friend & Promising User Flow
![[WF]WM-draft18-01 [WF]WM-draft18-01](https://unseenpage.com/wp-content/uploads/2023/06/WFWM-draft18-01.png)
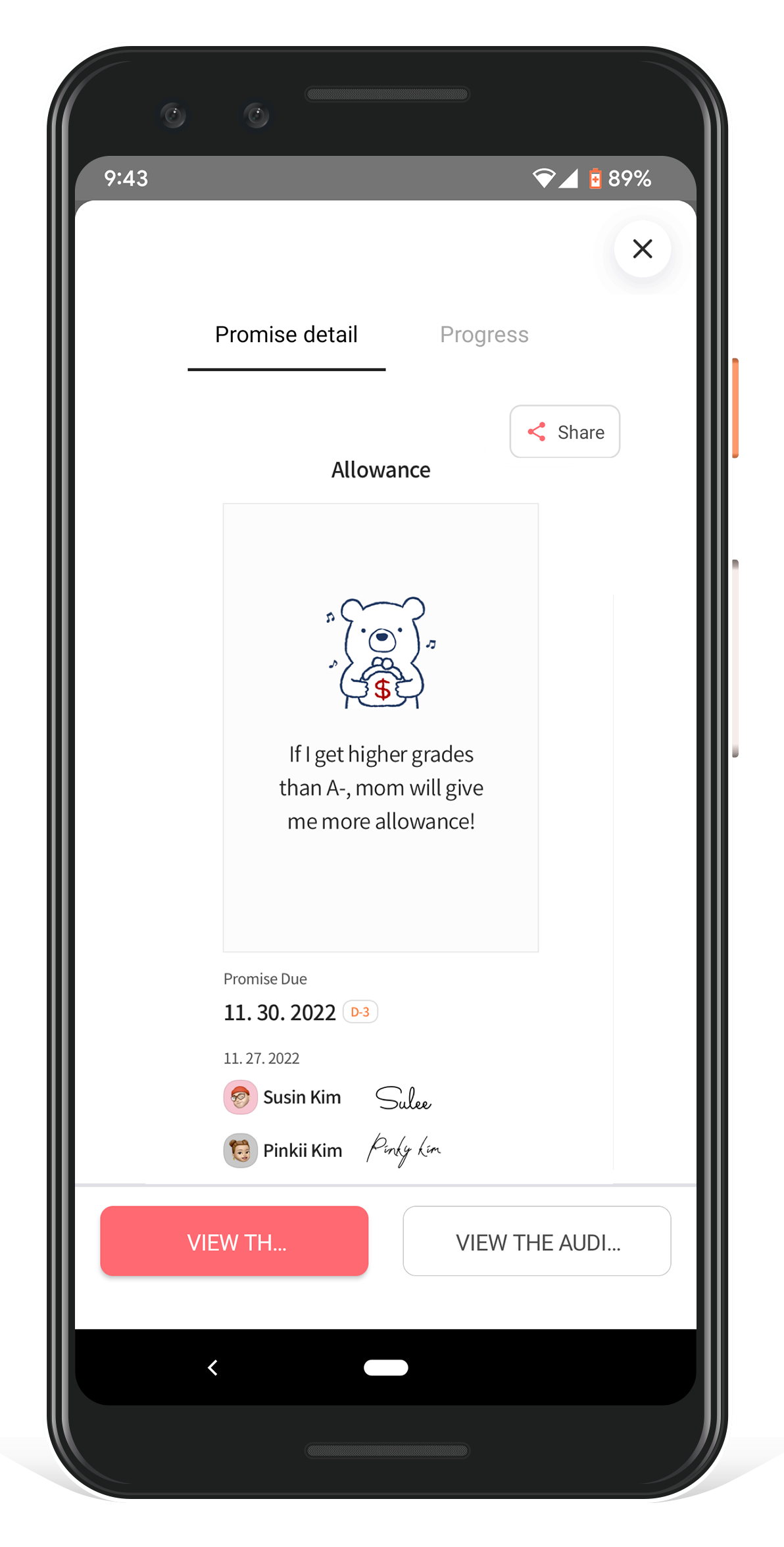
By using the app, users can create Promises that they can keep track of. For instance, when a user needs to borrow money from a friend, the borrower can create a Promise that indicates the due date for repayment, the amount of money owed, and the lender's information. The borrower can then send an invitation to the lender via SMS message, without the lender needing to register in the app. Additionally, the promise creator can set notification schedules so that the system can notify them of the due dates for repayment.
Creating Promise Wireframe
![[WF]WM-draft18-02 [WF]WM-draft18-02](https://unseenpage.com/wp-content/uploads/2023/06/WFWM-draft18-02.png)
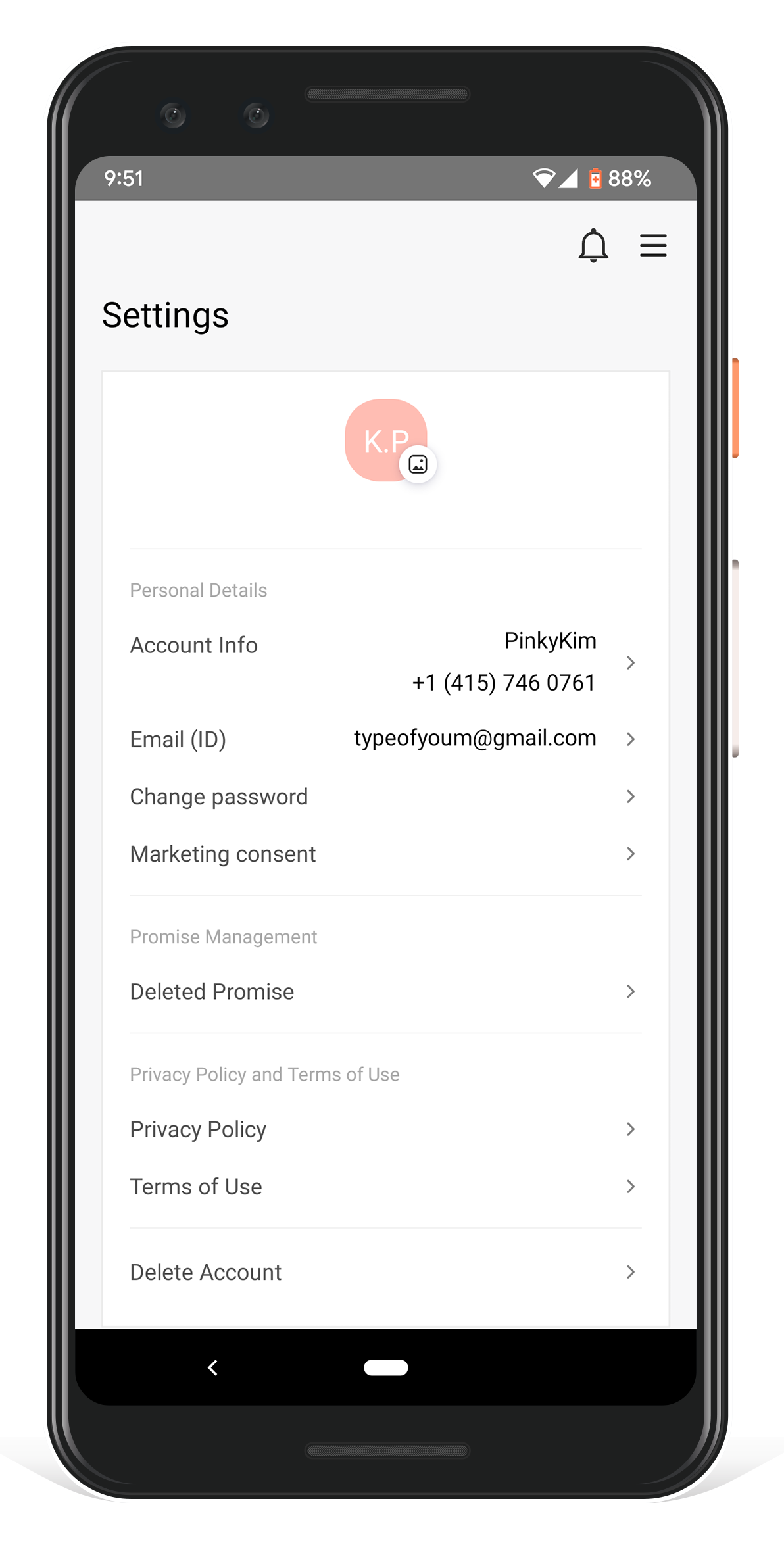
When users create any promise, they have a step that they need to validate their real legal name and phone numbers, also the counter parties have to know each other's phone number and legal names. By using legal names, their promises will gain legal effect if there are any lawsuits. By using the phone numbers, each parties successfully sends and receives a signature request.
Creating Signature Wireframe
![[WF]WM-draft18-03 [WF]WM-draft18-03](https://unseenpage.com/wp-content/uploads/2023/06/WFWM-draft18-03.png)
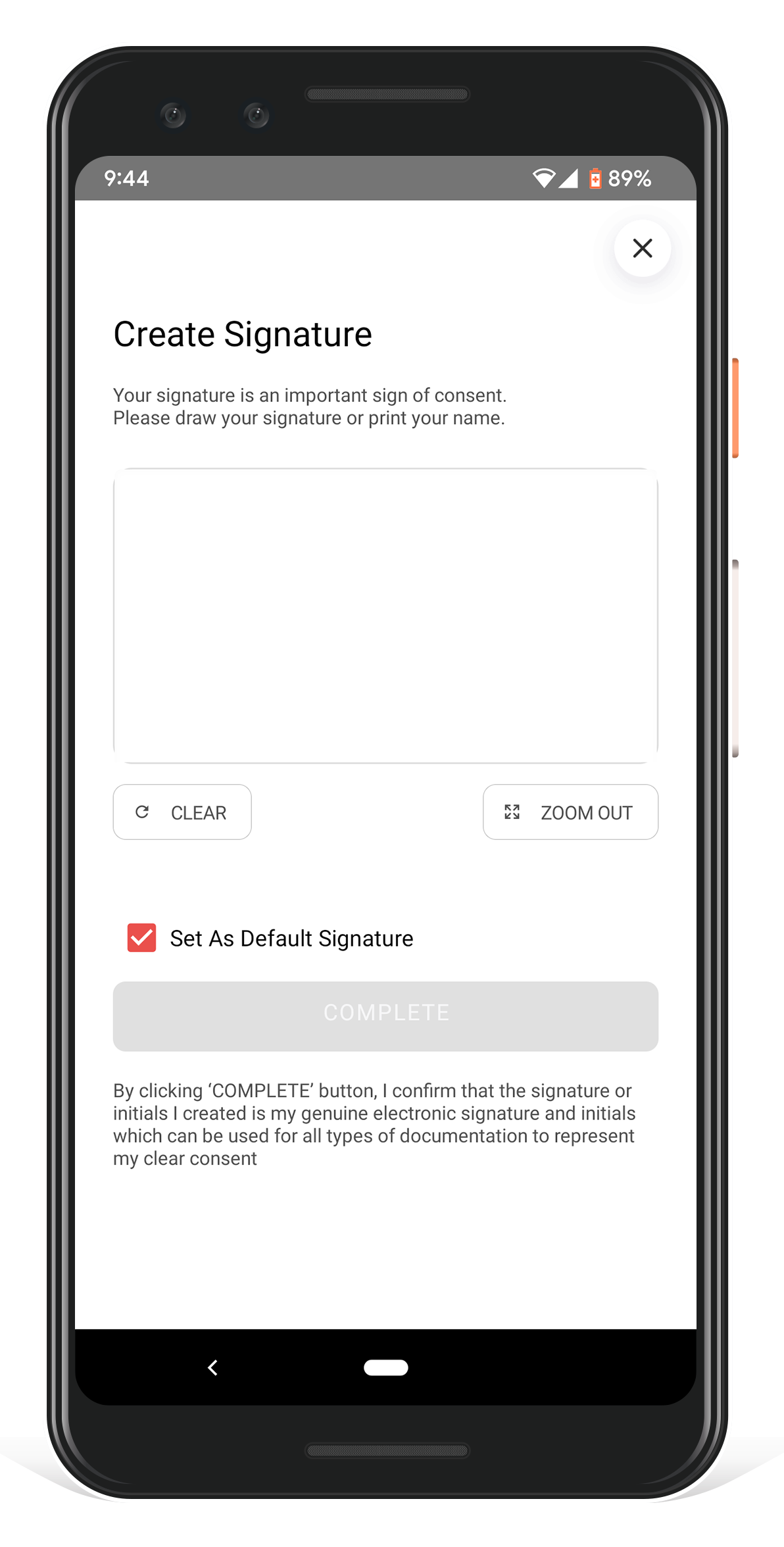
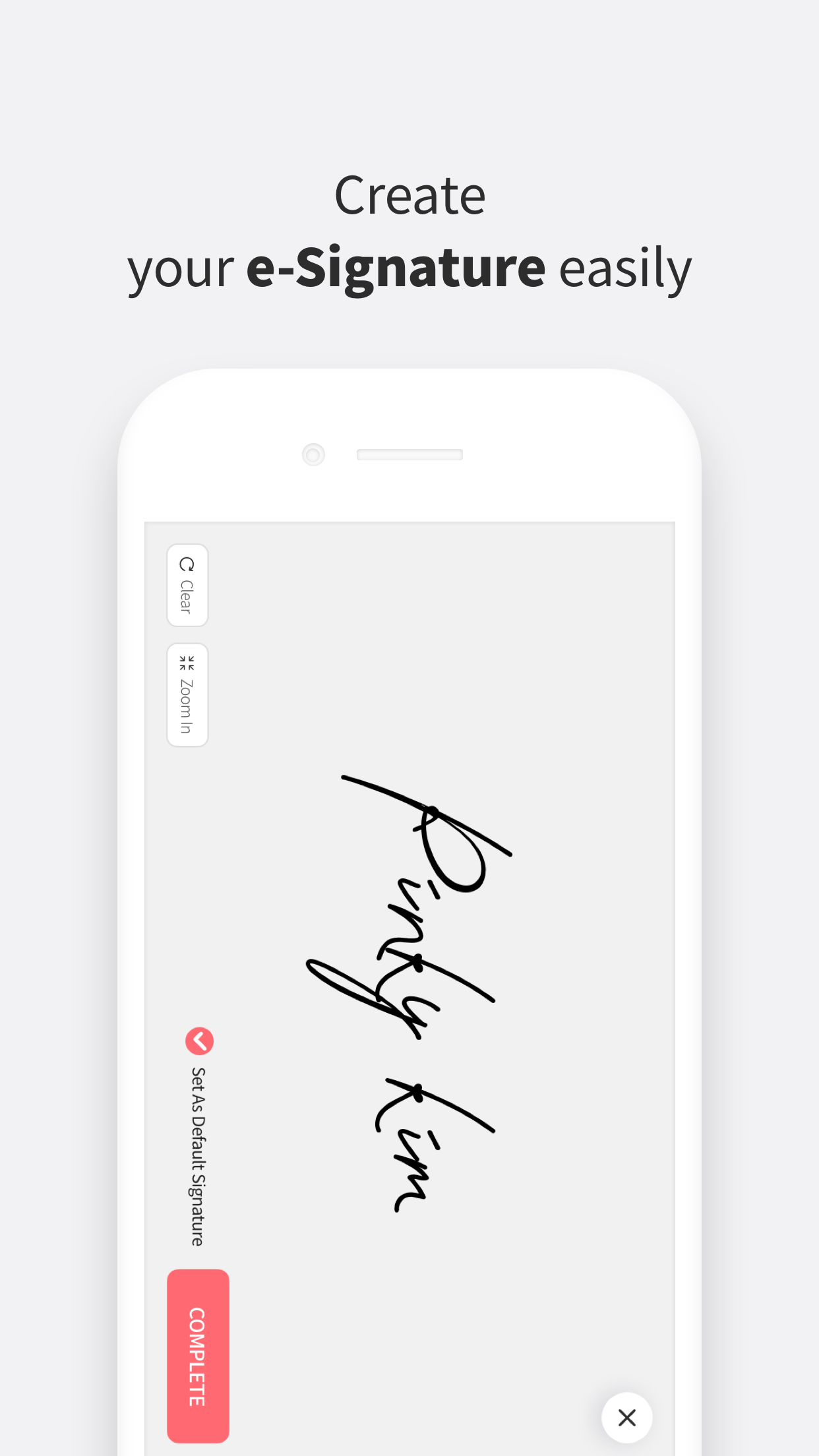
Users can create their own signatures and use them when signing contracts or promises. Alternatively, they can take a picture of their signature and upload it to the application. Once the upload is complete, the system processes the signature image and converts it into a reusable digital signature.
Loan To Friend & Promising User Flow
![[WF]WM-draft18-04 [WF]WM-draft18-04](https://unseenpage.com/wp-content/uploads/2023/06/WFWM-draft18-04.png)
Whether it is a contract or a promise, there are always two counterparties involved: those who create the contracts or promises, and those who need to adhere to them. For example, in the case of borrowing money, there is the borrower and the lender. The borrower can create the Promise within the app, and similarly, the lender can also create the Promise within the app. This user flow is specifically for the lender, while the previous one was for the borrower. The overall UX/UI remains similar throughout.
Inputting Accurate Contact Information
![[WF]WM-draft18-05 [WF]WM-draft18-05](https://unseenpage.com/wp-content/uploads/2023/06/WFWM-draft18-05-2.png)
Inputting accurate contact information of the counterparty, specifying the amount of money to be lent or borrowed, determining the applicable interest rate, and setting the repayment schedule are all crucial aspects. The UX needs to be simple yet precise in order to minimize the risk of human errors.
Collaborative Promising User Flow
![[WF]WM-draft18-06 [WF]WM-draft18-06](https://unseenpage.com/wp-content/uploads/2023/06/WFWM-draft18-06.png)
Apart from contracts, users can also make promises on their own. While it may not necessarily require the promisor's signature, it does require the involvement of an observer or recipient.
Taking Pictures of Contract & Signing Wireframe
![[WF]WM-draft18-08 [WF]WM-draft18-08](https://unseenpage.com/wp-content/uploads/2023/06/WFWM-draft18-08.png)
The app also allows users to utilize existing contract documentation by taking pictures of it. Uploading the pictures of the documents and providing a clear signature UI overlay on top of the picture should be done in a way that enables users to complete the task without errors and confusion.
Obtaining Consent Wireframe
![[WF]WM-draft18-07 [WF]WM-draft18-07](https://unseenpage.com/wp-content/uploads/2023/06/WFWM-draft18-07.png)
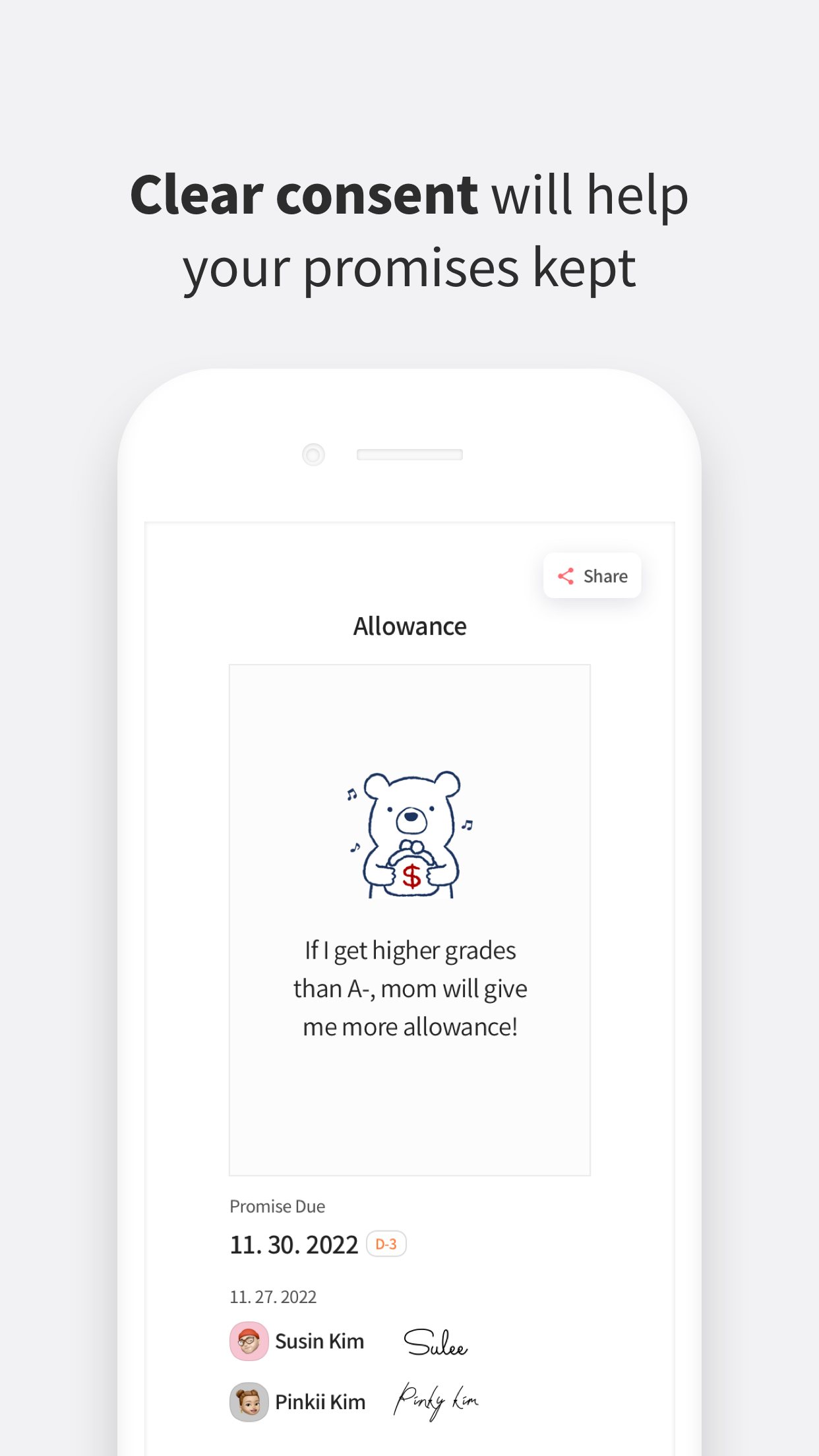
Obtaining consent from the counterparty is essential when creating a Promise. Clear UX/UI is crucial for sending requests from the app to the app, as well as from the app to the web. Understanding how these requests are handled across platforms is necessary for designing the optimal UX/UI experience.