Step Into City
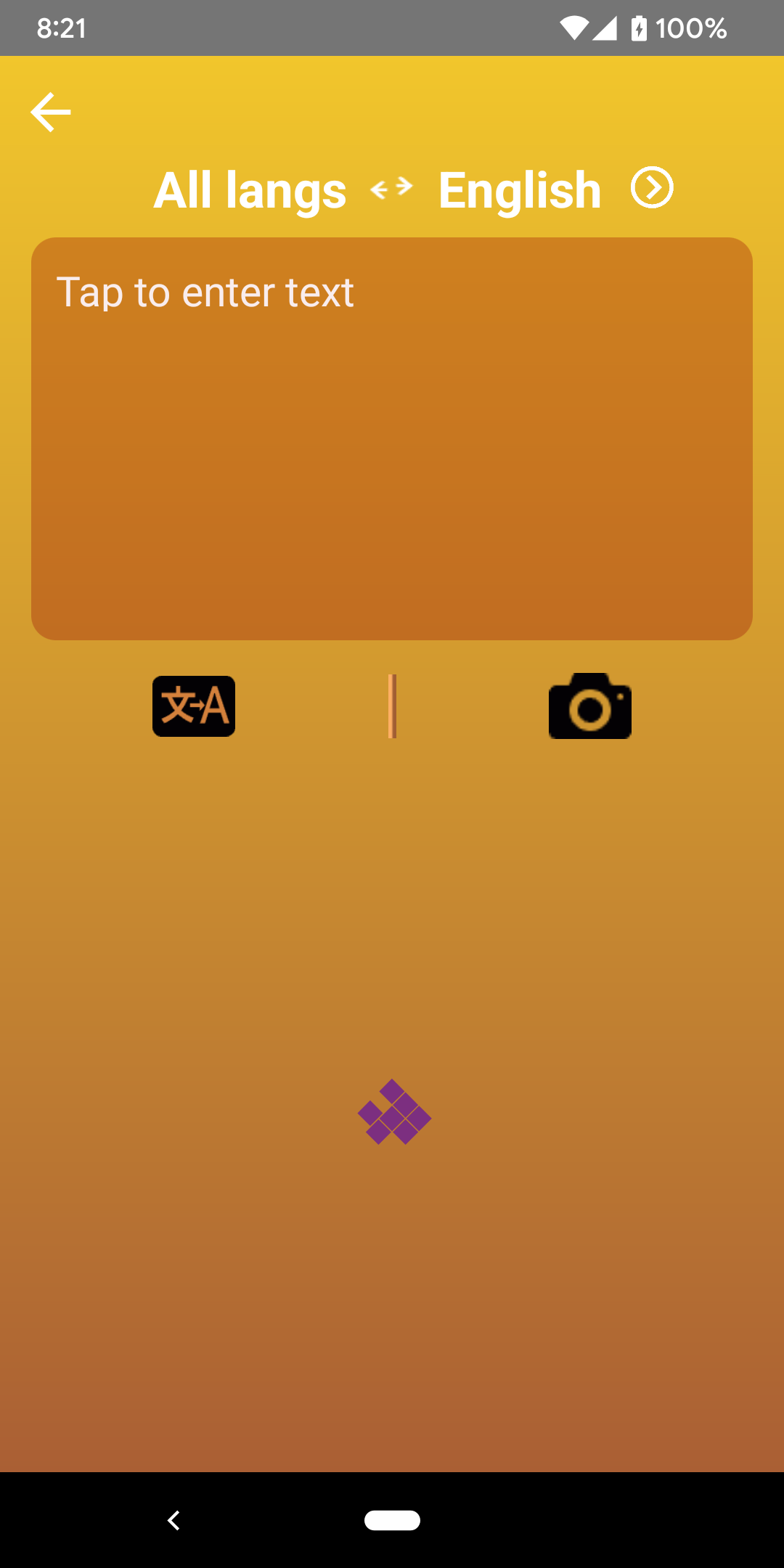
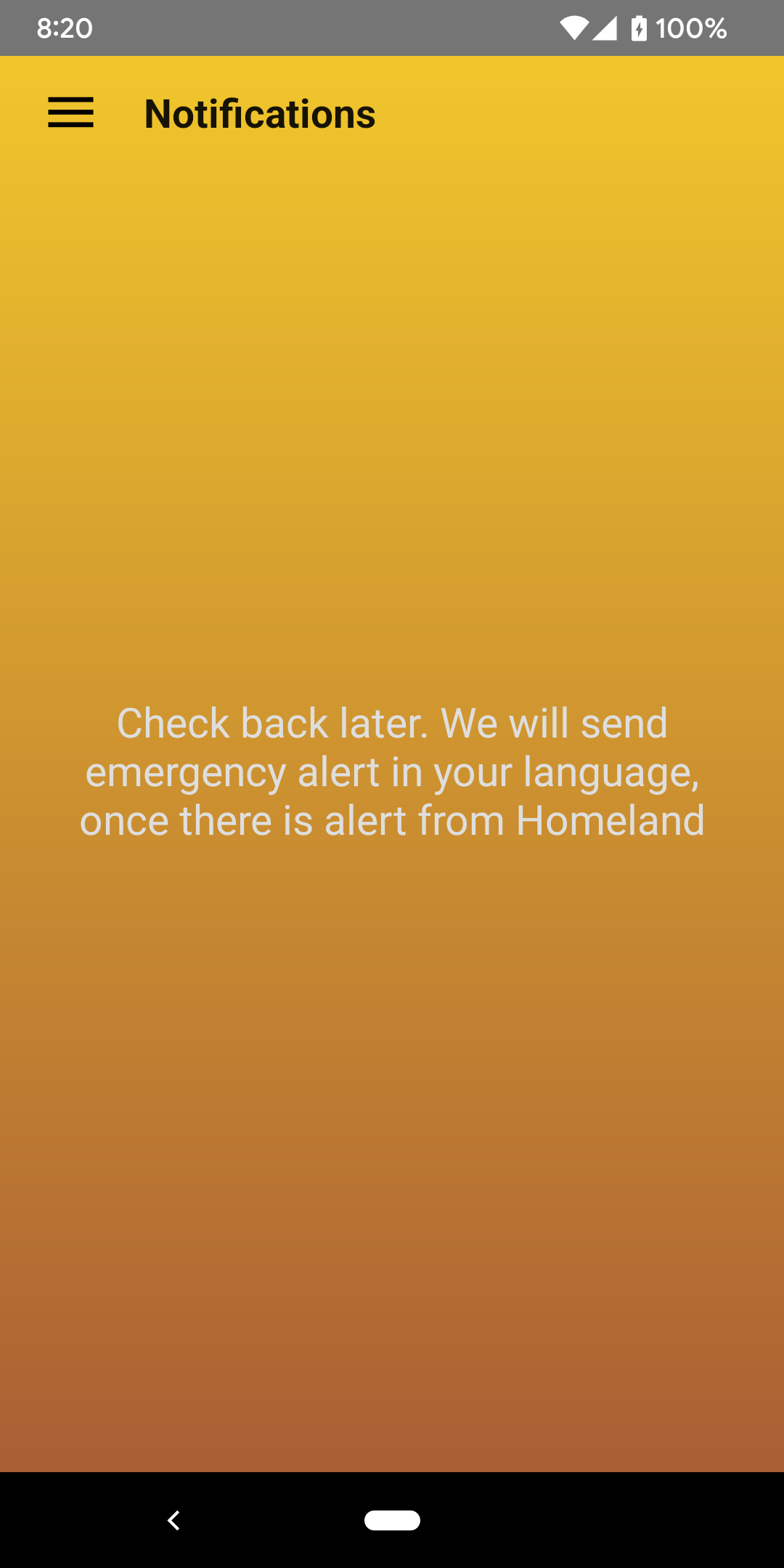
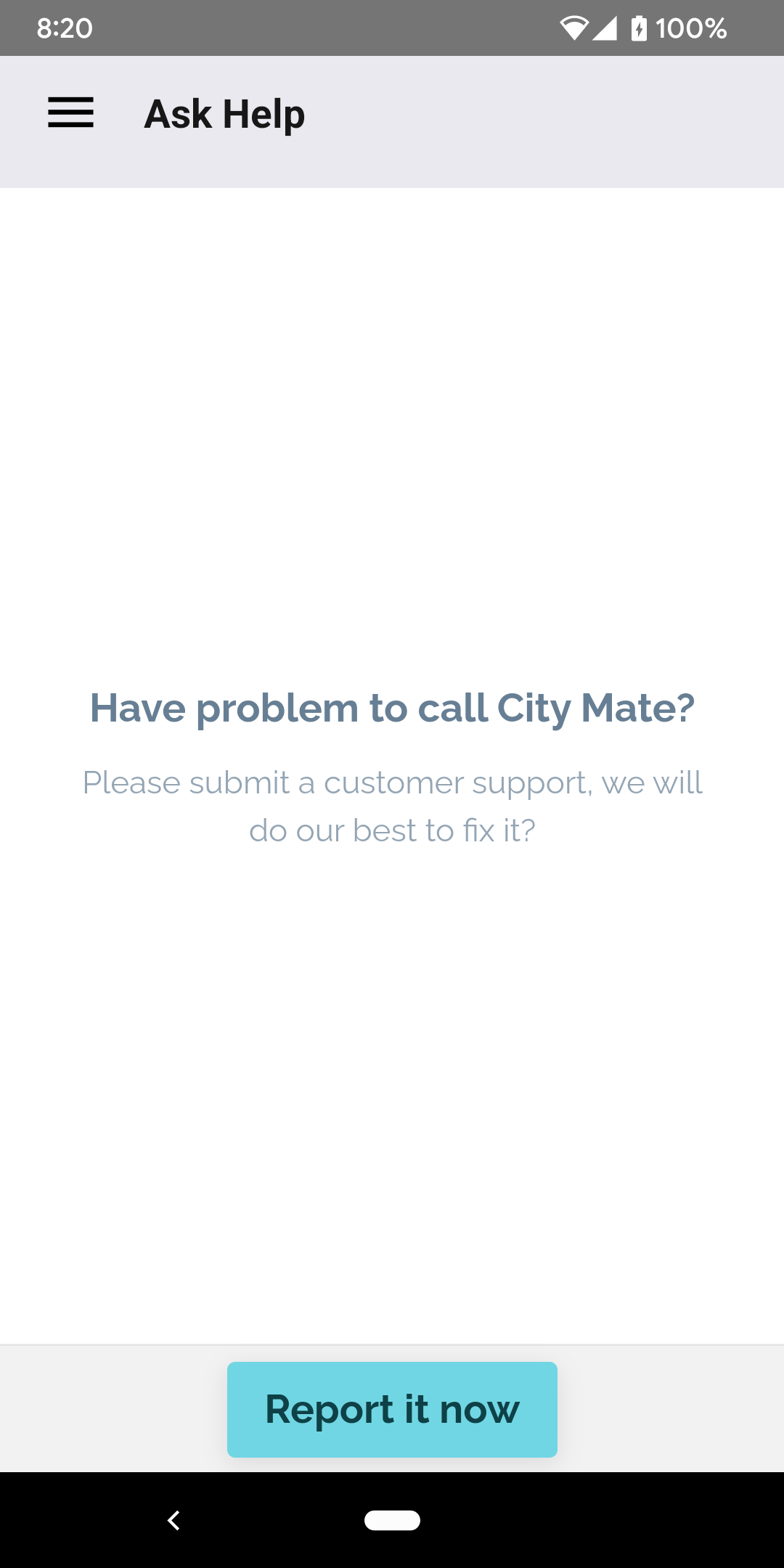
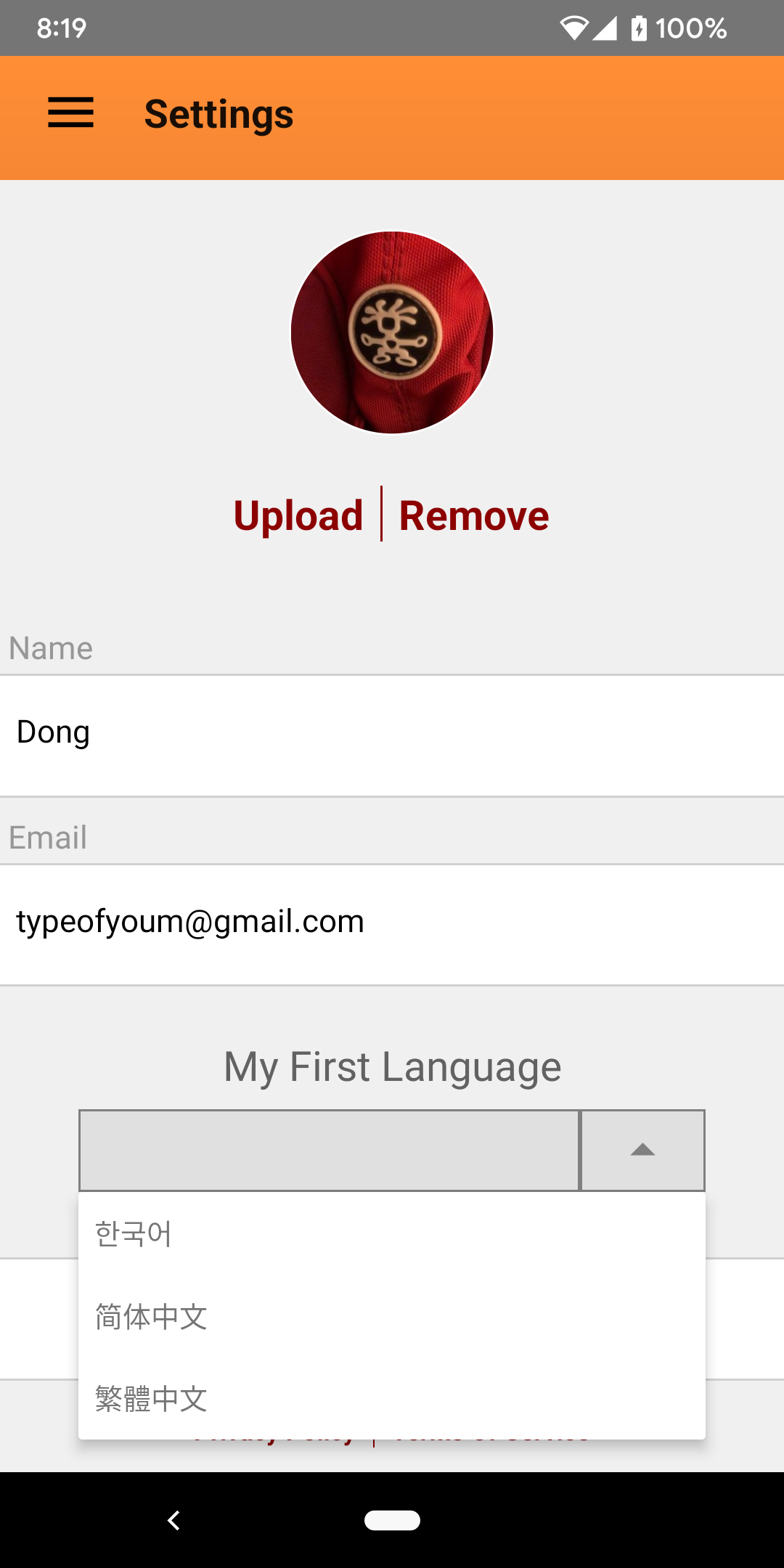
StepIntoCity was a startup that began with self-seed funding. The application had been developed, but the company had to close its business. I attempted to retrieve all the screens I had designed for the application, but the effort was not entirely successful, and I could only obtain the following screens. The greatest UX challenge was designing the triple communication screen, which involved making calls among three participants and automatically recording and transcribing them as a key feature of the application.
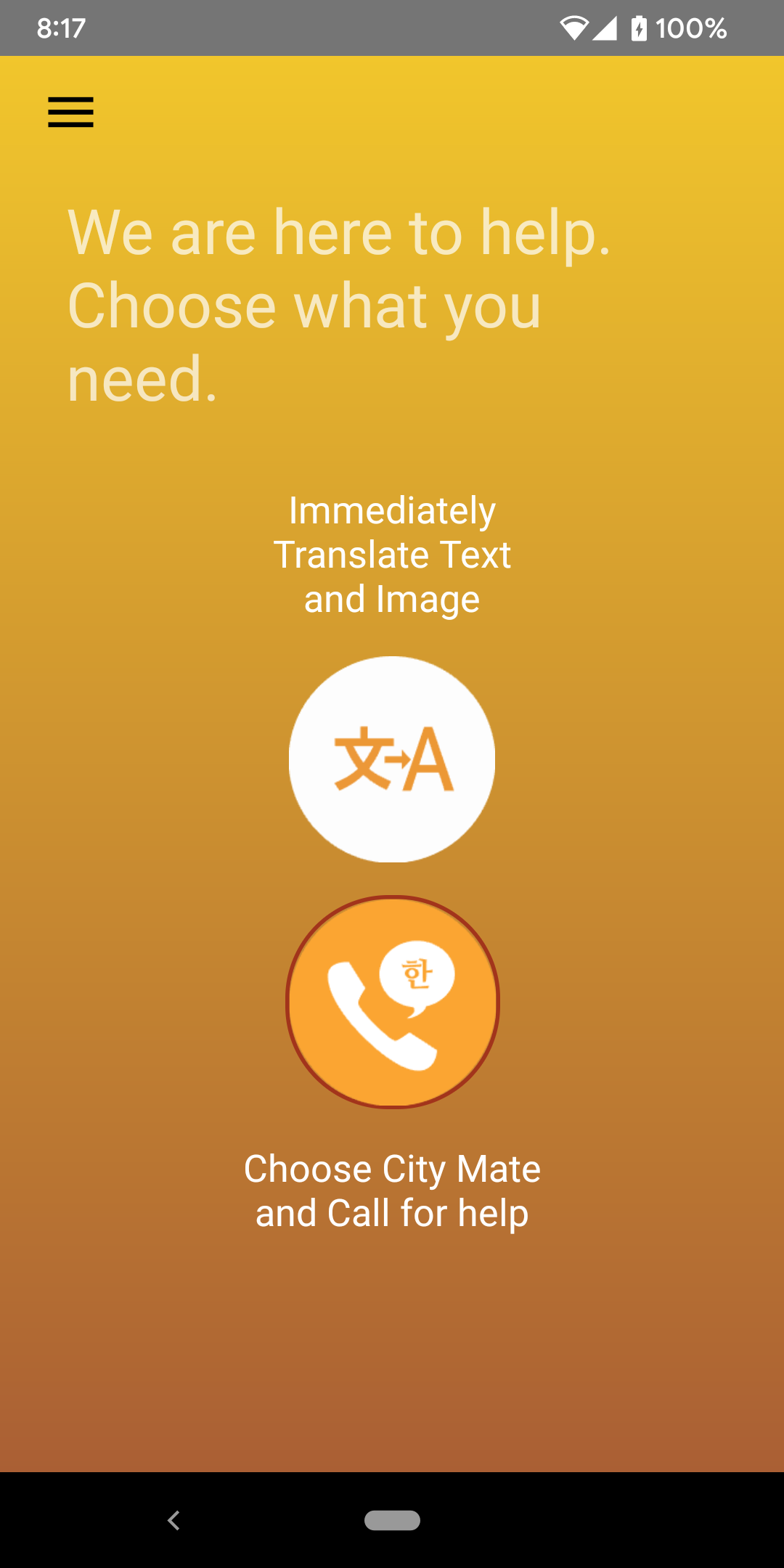
Provide an AI-driven chatbot and facilitate three-way communication with human assistance, offering functions such as interpretation, real-time information and knowledge, and emotional human touch. This aims to address the issues faced by city visitors and guide them through their predictable or inevitable travel experiences in major cities like New York.
iOS & Android application
MVP feature definement
MVP UX/UX design
Web UI/UX design
Designing intuitive UI/UX for triple communication.
Approach to Solving
As a real-time interpretation application, users typically don't anticipate engaging in phone calls with two different people simultaneously. The key challenges I addressed were: 1) informing users and setting their expectations for triple communication in real-time, and 2) guiding users through the process of initiating triple communication.

The most direct UI/UX solution for triple interaction involves displaying all three participants in a triangle formation, with clear indicators of action on each visual element representing the participants.
To anticipate users' next actions, the most effective method is to provide tooltips following appropriate user flows. Despite technical challenges in tracking user actions and ensuring proper next steps, which were initially deemed unimportant by the engineering team, two rounds of user testing revealed persistent failures to progress to the next step. As a result, tracking logic and dynamic tooltips were integrated into the interface.








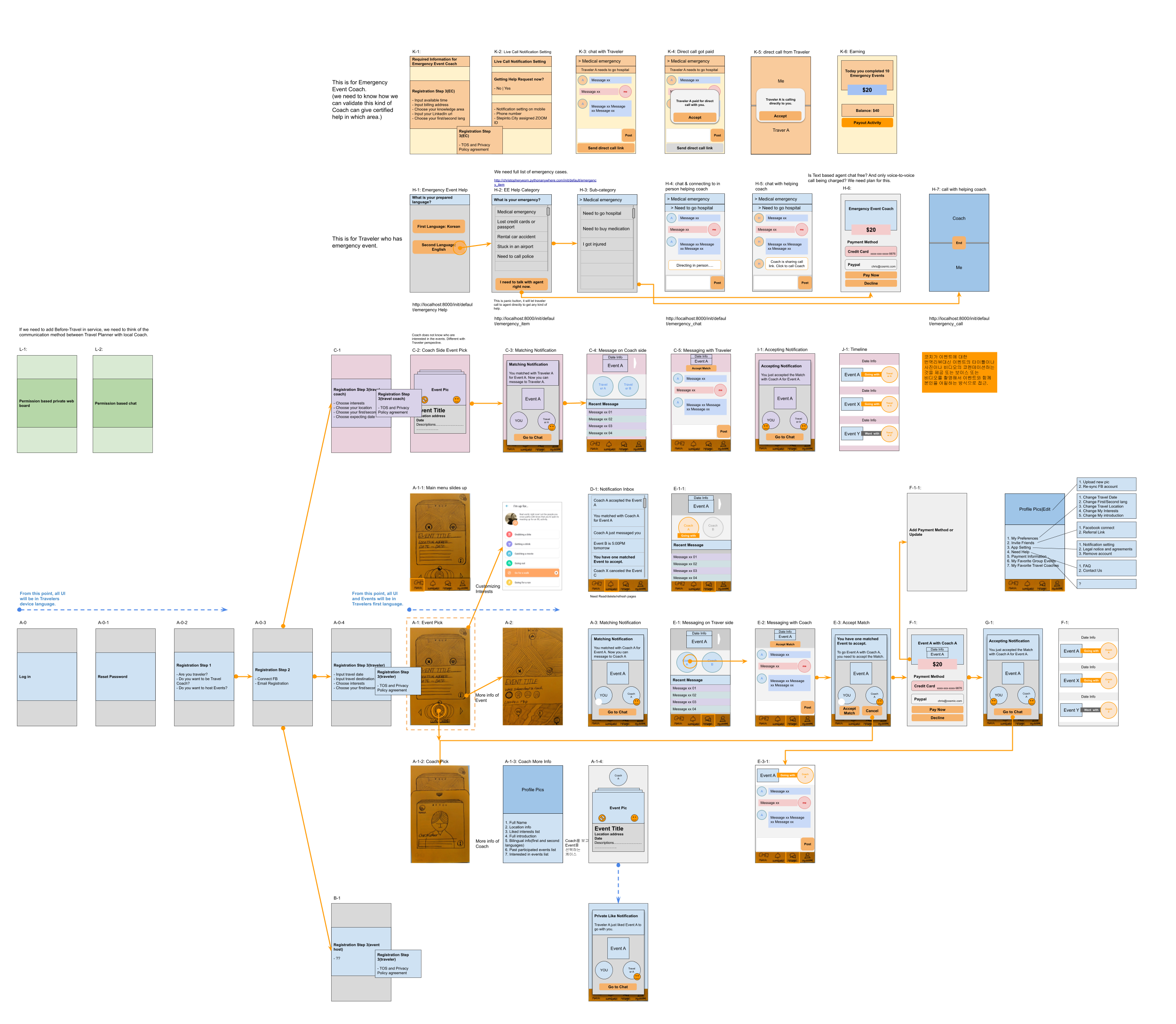
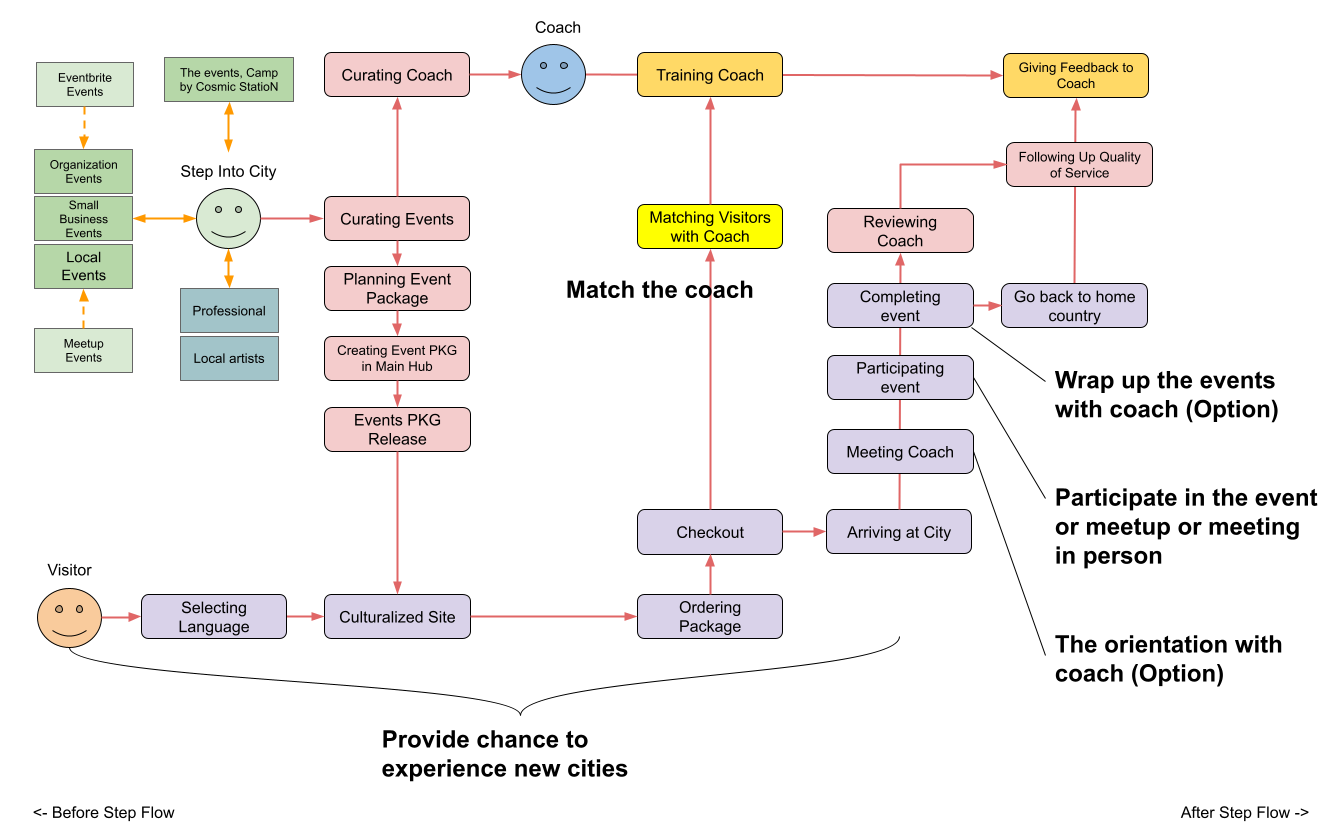
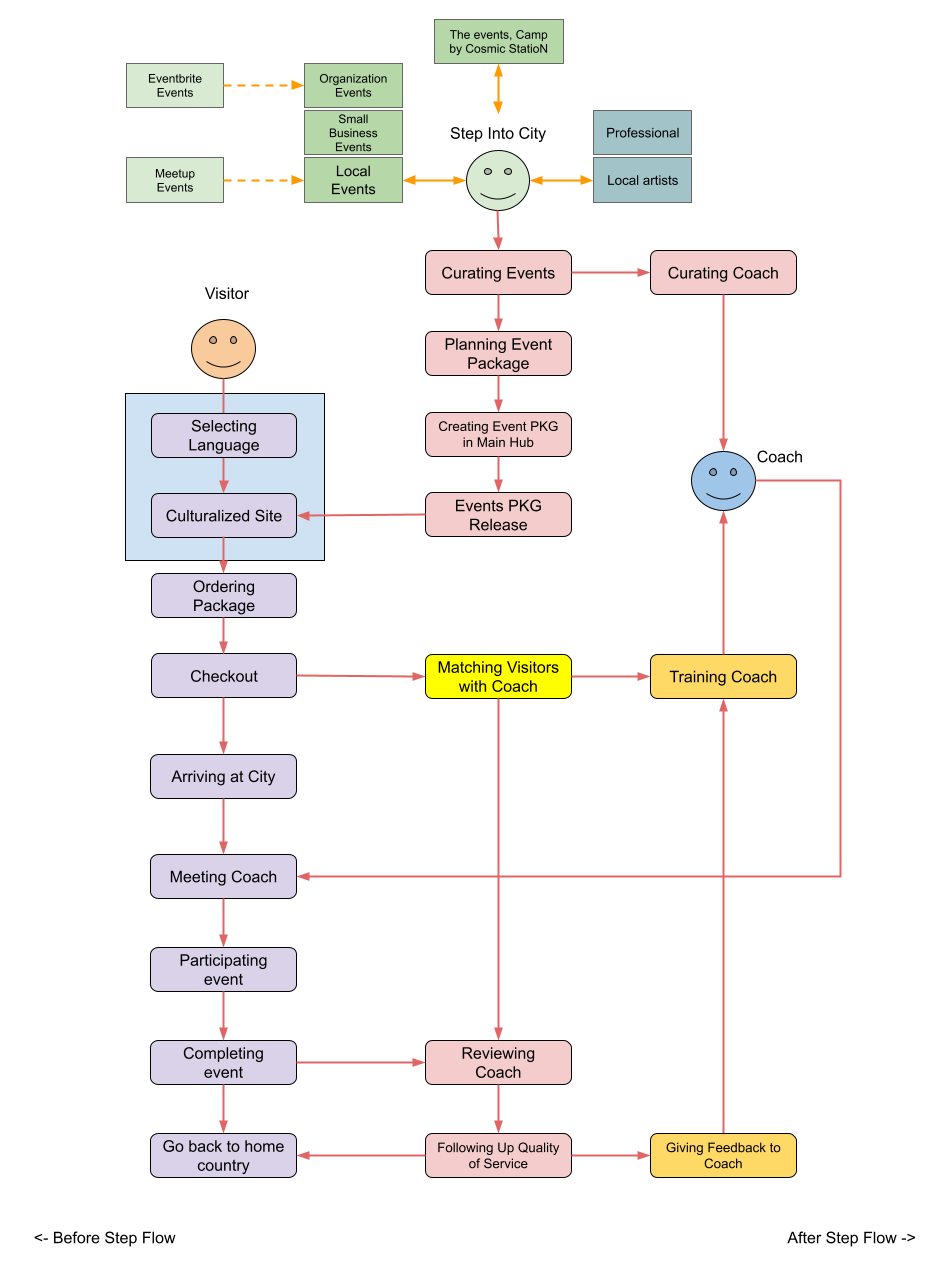
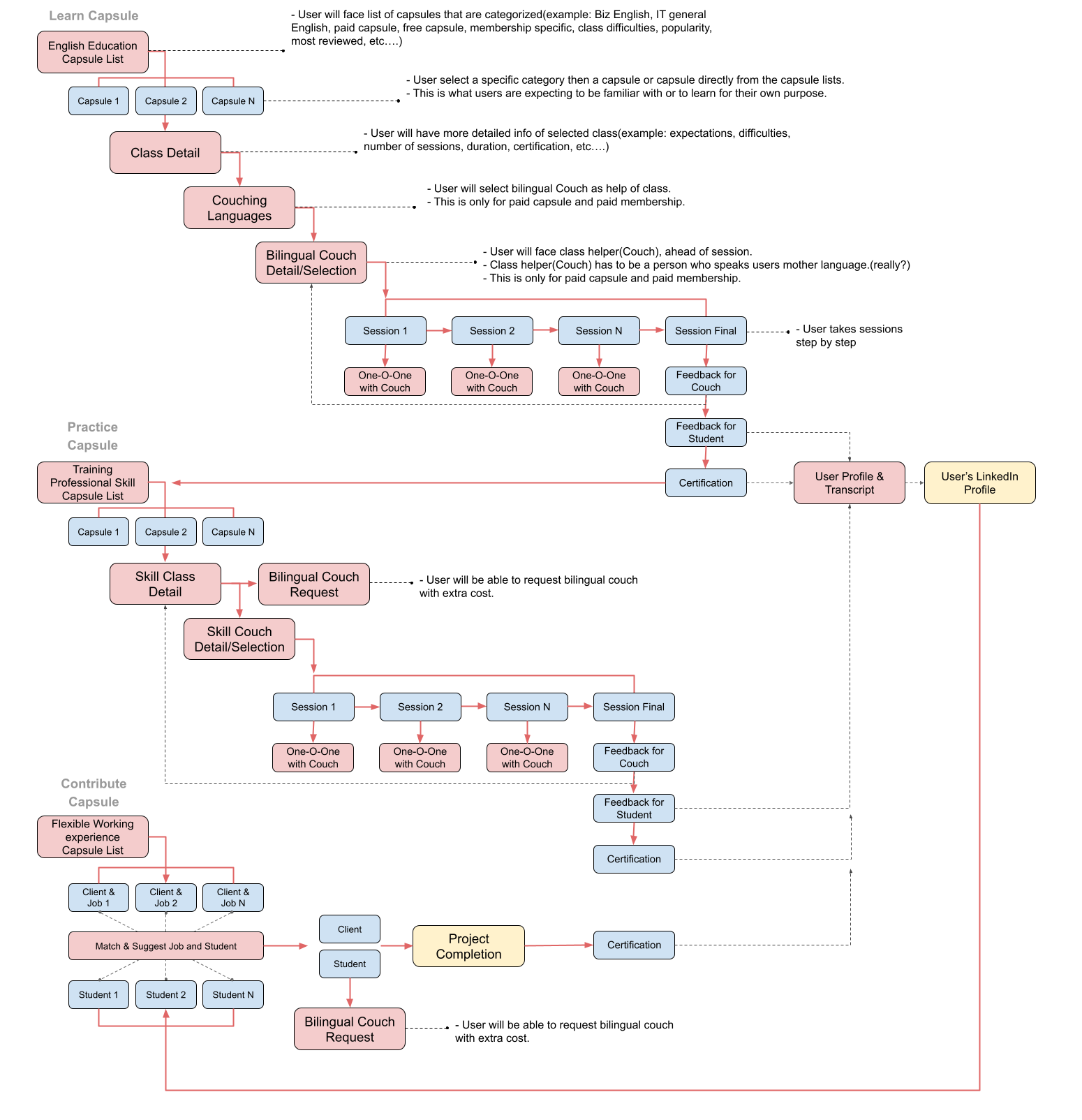
In the early stages of product development, there are instances where the product flow combines UX and user flow. Designers and developers begin to comprehend the product itself through the use of product flow diagrams. I have created numerous product flows prior to UX flow and designing the UX/UI. Presented below are a few examples, emphasizing that without a comprehensive understanding of the product, creating the best UX is unattainable.
Two User Categories and Interaction

Two User Categories and Interaction

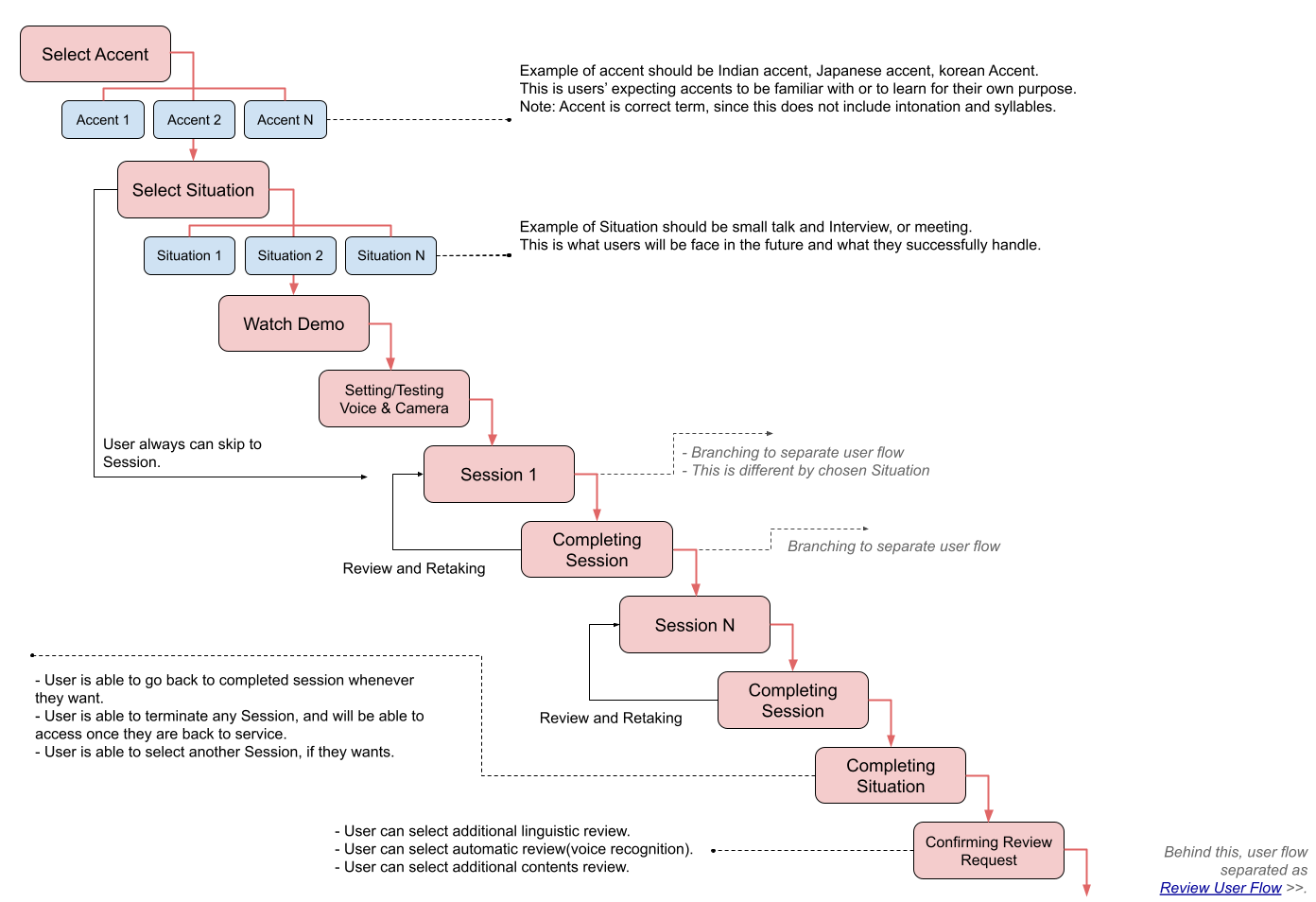
FTUE Design & Flow

Users Flow

The wireframe is an essential step that needs to be completed before any UI/UX design. While it may not solely fall within the realm of UX designers, cross-functional team members can still contribute to its creation or collaborate on it. Without a wireframe, there is a lack of consensus among business, product, marketing, and development teams..